Современный и динамичный веб требует создания не только красивого и привлекательного дизайна, но и удобного интерфейса, легкого восприятия информации и доступного контента для всех пользователей. Поэтому, при создании веб-страниц, разработчики все больше обращают внимание на использование семантических элементов.
Семантические элементы в HTML обладают ясным смыслом и назначением, что позволяет как разработчикам, так и поисковым системам, лучше понимать содержание веб-страницы. Они позволяют создавать структурированный и смысловой код, отделяя его от стилей и внешнего вида.
Семантические элементы помогают улучшить поисковую оптимизацию (SEO) веб-страницы, так как поисковые роботы могут лучше интерпретировать контент при наличии ясной структуры.
Также, семантические элементы облегчают восприятие информации человеком, позволяя ему лучше понять логическую структуру и связи между элементами на странице. Они помогают создавать более доступный контент для пользователей с ограниченными возможностями, такими как слабовидящие или люди со слабым зрением.

- Преимущества использования семантических элементов
- Улучшение структуры веб-сайта
- Повышение SEO-оптимизации
- Использование заголовков
- Использование таблиц
- Вопрос-ответ:
- Что такое семантические элементы?
- Какие преимущества применения семантических элементов?
- Какие существуют семантические элементы в HTML?
- Как добавить семантический элемент к веб-странице?
- Какая роль семантических элементов в веб-разработке?
- Зачем нужны семантические элементы?
- Какие преимущества дают семантические элементы?
Преимущества использования семантических элементов
| 1. | Повышение доступности. | Семантические элементы помогают улучшить доступность веб-сайтов для людей с ограниченными возможностями, такими как слабовидящие пользователи или те, кто использует программы чтения с экрана. Семантическая разметка позволяет таким пользователям более полно и точно интерпретировать содержимое страницы. |
| 2. | Улучшение поисковой оптимизации. | Семантическая разметка помогает поисковым системам более точно определить структуру и тематику веб-страницы. Это положительно сказывается на рейтинге страницы в поисковой выдаче, так как поисковые системы лучше понимают о чем идет речь на странице. |
| 3. | Улучшение семантики кода. | Использование семантических элементов делает код более понятным и читабельным для разработчиков. Он облегчает сопровождение и модификацию кода в будущем, а также повышает его переиспользуемость. |
| 4. | Повышение совместимости и переносимости. | Семантические элементы следуют стандартам и рекомендациям W3C, что делает код совместимым с различными браузерами и устройствами. Кроме того, использование семантических элементов делает код более гибким и поддерживаемым при переносе на другие платформы или веб-сервисы. |
В целом, использование семантических элементов в HTML является важным практическим подходом к разработке веб-страниц. Они помогают сделать веб-сайты доступнее, улучшить их поисковую оптимизацию, сделать код более понятным и совместимым. Кроме того, это способствует развитию глобального веба и стандартам разработки в целом.
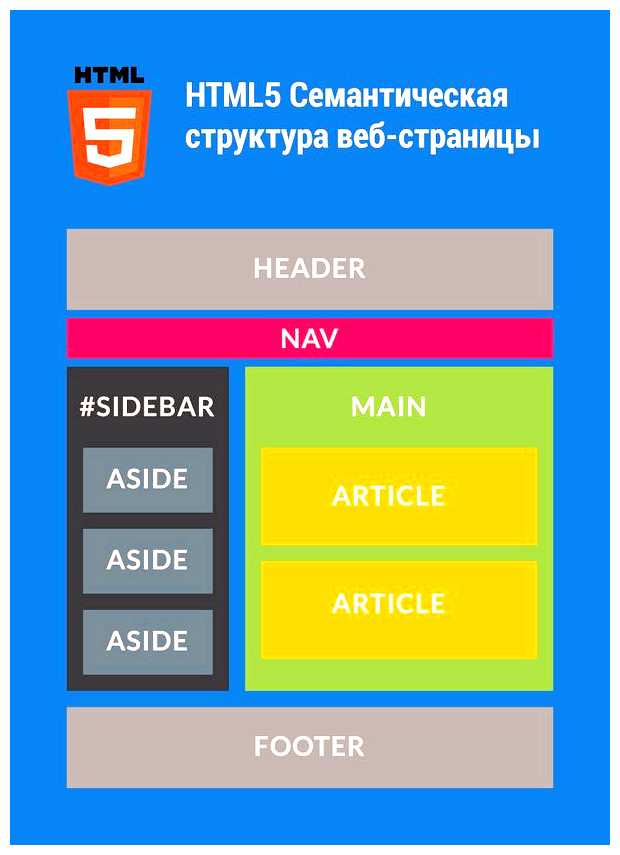
Улучшение структуры веб-сайта
Семантические элементы в HTML помогают улучшить структуру веб-сайта, делая его более понятным и доступным для поисковых систем и пользователей.
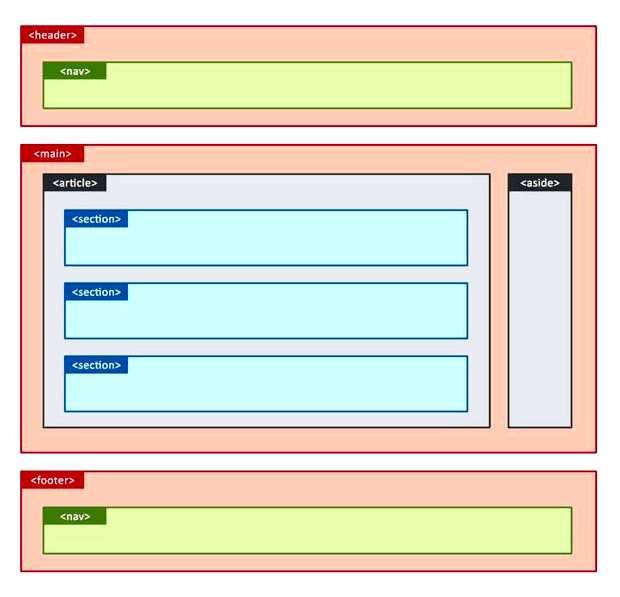
Использование семантических элементов, таких как <header>, <nav>, <main>, <footer>, позволяет легко определить основные части сайта и повысить его читаемость. Например, <header> может содержать логотип и навигацию, <nav> — ссылки на разделы сайта, <main> — основное содержимое страницы, а <footer> — информацию о авторе и копирайт.
Кроме того, семантические элементы также позволяют использовать теги, такие как <article>, <section>, <aside>, для лучшей структуризации контента на странице. Например, <article> может содержать отдельную новость или статью, <section> — связанные по тематике блоки контента, <aside> — сопутствующую информацию или рекламу.
Эти семантические элементы помогают поисковым системам лучше понять структуру и содержание веб-сайта, что может повысить его рейтинг в результатах поиска. Кроме того, семантические элементы улучшают доступность сайта для пользователей с ограниченными возможностями, так как они позволяют использовать программам чтения для навигации по сайту.
Используя семантические элементы, разработчики могут создавать более семантически корректные и понятные веб-сайты, что способствует лучшему восприятию информации и оптимизации веб-страниц для поисковых систем.
Повышение SEO-оптимизации
Для повышения SEO-оптимизации важно использовать семантические элементы, такие как заголовки, параграфы и таблицы. Семантические элементы помогают поисковым системам понять содержание страницы и определить, как она относится к поисковому запросу пользователей.
Использование заголовков
Заголовки, отмеченные семантическими элементами <h1>, <h2>, <h3> и т.д., указывают основные темы и структуру страницы. Поисковые системы уделяют особое внимание заголовкам, поэтому важно выбирать подходящие ключевые слова для них. Кроме того, заголовки помогают пользователям быстро ориентироваться на странице и привлекают их внимание.
Использование таблиц
Семантический элемент <table> позволяет организовать данные и информацию в структурированном виде. Поисковые системы ищут таблицы на странице и анализируют их содержимое. Использование таблиц может помочь улучшить понимание и ранжирование страницы поисковыми системами.
| Улучшение читабельности страницы | <h1>, <p>, <ul> |
| Увеличение релевантности страницы для поисковых запросов | <h2>, <h3>, <strong> |
| Улучшение использования ключевых слов | <em>, <mark>, <abbr> |
Используя семантические элементы, вы можете повысить SEO-оптимизацию своей страницы, делая ее более понятной для поисковых систем и улучшая организацию контента.
Вопрос-ответ:
Что такое семантические элементы?
Семантические элементы — это теги HTML, которые предоставляют информацию о структуре и смысле содержимого на веб-странице. Они помогают браузерам и поисковым системам правильно интерпретировать контент, а также улучшают доступность и удобство использования для пользователей.
Какие преимущества применения семантических элементов?
Применение семантических элементов имеет несколько преимуществ. Во-первых, это помогает улучшить SEO-оптимизацию веб-страницы, так как поисковые системы лучше понимают смысл контента, размещенного в семантических элементах. Во-вторых, это повышает доступность веб-страницы для людей с ограниченными возможностями, так как семантические элементы помогают правильно интерпретировать содержимое для программ чтения с экрана.
Какие существуют семантические элементы в HTML?
В HTML5 существует несколько семантических элементов. Некоторые из них: — заголовок страницы или раздела, — навигационное меню, — основное содержимое страницы, — самостоятельная статья, блок новостей и т.д., — логический раздел страницы, — боковая панель с дополнительной информацией, — подвал страницы.
Как добавить семантический элемент к веб-странице?
Чтобы добавить семантический элемент к веб-странице, нужно использовать соответствующий тег HTML. Например, чтобы добавить заголовок страницы, нужно использовать тег , а чтобы добавить навигационное меню, нужно использовать тег . Тэги семантических элементов можно использовать вместо обычных блочных элементов, таких как , чтобы указать на их смысл и назначение.
Какая роль семантических элементов в веб-разработке?
Семантические элементы играют важную роль в веб-разработке. Они помогают создать хорошую структуру и организацию контента на веб-странице, улучшают SEO-оптимизацию и доступность страницы, а также упрощают понимание и сопровождение кода веб-сайта. Использование семантических элементов делает код более читаемым и понятным для разработчиков и других людей, работающих с ним.

Зачем нужны семантические элементы?
Семантические элементы языка HTML нужны для более точного описания содержимого веб-страницы. Они позволяют информировать поисковые системы и другие инструменты о смысле разметки. Это помогает улучшить SEO-оптимизацию, облегчить работу разработчикам и улучшить доступность для пользователей с ограниченными возможностями.
Какие преимущества дают семантические элементы?
Семантические элементы позволяют достичь ряда преимуществ. Они помогают улучшить понимание содержимого страницы поисковыми системами, что положительно сказывается на ее ранжировании в выдаче результатов. Кроме того, семантическая разметка упрощает восприятие и навигацию пользователями, а также облегчает разработку и поддержку веб-проектов.