
Семантические элементы в HTML являются основным инструментом для структурирования и организации содержимого веб-страницы. Они позволяют не только определить внешний вид элементов, но и указать их смысл и значение. Тем самым, семантические элементы упрощают понимание содержимого страницы как человеком, так и поисковыми системами.
Зачем они нужны? Ответ прост: использование семантических элементов повышает доступность сайта и улучшает его SEO-оптимизацию. Для людей с ограниченными возможностями такие элементы помогают уловить основную структуру страницы с помощью программ чтения с экрана. Поисковые системы, в свою очередь, обращают особое внимание на семантическую разметку, что положительно сказывается на показателях поисковой выдачи.
Семантические элементы незаменимы для построения доступных и SEO-оптимизированных веб-страниц. Их использование способствует созданию качественного и понятного контента, который обеспечивает улучшение опыта пользователей и повышение видимости сайта в поисковых системах.
- Семантические элементы и их значение для сайта
- Значение семантических элементов для сайта
- Примеры семантических элементов
- Почему семантические элементы являются важными?
- Улучшение доступности
- Улучшение SEO
- Удобство разработчиков и поддержка
- Основные элементы, используемые для разметки семантики
- Вопрос-ответ:
- Что такое семантические элементы?
- Зачем нужны семантические элементы?
- Какие примеры семантических элементов существуют?
- Какие преимущества есть у использования семантических элементов?
Семантические элементы и их значение для сайта
Значение семантических элементов для сайта
Использование семантических элементов имеет ряд преимуществ для сайта:
| Повышение доступности | Семантические элементы делают страницы более доступными для людей с ограниченными возможностями и устройств с различными экранами или особыми требованиями. |
| Улучшение SEO | Семантическая разметка позволяет поисковым системам лучше понять структуру и содержимое страницы, что может положительно сказаться на ее рейтинге в выдаче. |
| Облегчение стилизации | Использование семантических элементов в соответствии с их предназначением упрощает стилизацию элементов и создание согласованного дизайна сайта. |
| Улучшение семантической структуры | Семантические элементы помогают организовать структуру страницы, что позволяет читателям и поисковым системам легче понять контекст и связи между различными секциями. |
Примеры семантических элементов
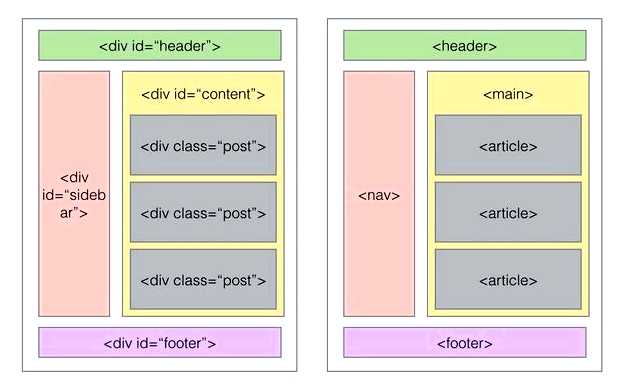
HTML предоставляет ряд семантических элементов, часто используемых на веб-страницах. Некоторые из них включают:
- <header> — верхняя часть страницы или заголовок сайта;
- <nav> — навигационное меню;
- <main> — основное содержимое страницы;
- <article> — отдельная статья или запись блога;
- <section> — логически связанные разделы страницы;
- <aside> — содержимое, не являющееся основным контентом страницы, например, боковая панель;
- <footer> — нижняя часть страницы или подвал сайта.
Использование этих элементов в сочетании с другими семантическими и структурными элементами HTML помогает создать более понятную, доступную и хорошо организованную веб-страницу.
Почему семантические элементы являются важными?
Семантические элементы в HTML играют важную роль в построении веб-страниц и повышении их качества. Они не только помогают структурировать и организовать содержимое страницы, но и предоставляют понятную информацию поисковым системам о том, что содержится на странице.
Улучшение доступности
Использование семантических элементов повышает доступность веб-страниц для пользователей с ограниченными возможностями. Описывая структуру содержимого при помощи правильных тегов, мы облегчаем обработку и чтение страницы людьми, пользующимися программами чтения с экрана или другими вспомогательными технологиями.
Улучшение SEO
Поисковые системы, такие как Google, используют семантический контекст для лучшего понимания содержимого страницы. Использование семантических элементов поможет поисковым системам понять, о чем именно идет речь на странице, и связать его с определенными запросами пользователей. Это может улучшить ранжирование вашего сайта в поисковых результатах.
Удобство разработчиков и поддержка
Семантические элементы делают код более понятным и легким для чтения и обслуживания. Используя эти элементы, разработчики могут легко найти нужные участки кода и вносить изменения без проблем. Кроме того, правильное использование семантических элементов снижает вероятность ошибок и упрощает совместную работу на проекте.
В итоге, семантические элементы являются неотъемлемой частью веб-разработки, позволяя создавать качественные, доступные и удобочитаемые веб-страницы.
Основные элементы, используемые для разметки семантики
HTML предлагает широкий набор семантических элементов, которые помогают разработчикам правильно структурировать содержимое веб-страницы и задать его значимость.
Один из наиболее важных семантических элементов — это <header>. Он предназначен для обозначения заголовка или верхней части страницы. В этом элементе обычно располагается логотип, название сайта или верхнее меню навигации.
Другой важный элемент — <nav>. Он используется, чтобы выделить навигационное меню на странице. Внутри этого элемента, как правило, размещаются гиперссылки или кнопки, которые позволяют переходить по разделам сайта или выполнять другие действия навигации.
Следующий элемент — <main>. Он представляет собой главное содержимое страницы и должен быть уникальным на всей странице. Внутри этого элемента помещаются основные блоки информации, статьи, новости или другой контент, который является ключевым для данной страницы.
Также, существует элемент <article>, который используется для обозначения отдельной статьи или записи на странице. В большинстве случаев, внутри этого элемента размещаются заголовок, текст, изображения и другой контент, который составляет отдельный блок информации.
Еще один элемент — <section>. Он предназначен для обозначения группировки связанных между собой разделов на странице. Внутри этого элемента могут быть размещены любые другие семантические элементы, такие как <header>, <article>, или <aside>.
Особое внимание следует уделить элементу <aside>. Он используется для выделения дополнительной или вспомогательной информации на странице. Обычно, внутри этого элемента размещаются боковые блоки, рекламные баннеры, ссылки на другие материалы или контактную информацию.
Наконец, элемент <footer> предназначен для разметки нижней части страницы. Обычно, здесь располагают информацию об авторе или организации, авторские права, ссылки на полезную информацию и другую дополнительную информацию, связанную с контентом страницы.
Использование этих основных семантических элементов позволяет не только структурировать содержимое web-страницы, но и помогает поисковым системам лучше понимать и анализировать ее, что, в свою очередь, может повысить позиции сайта в поисковой выдаче.
Вопрос-ответ:
Что такое семантические элементы?
Семантические элементы — это особые HTML-теги, которые используются для определения значения контента на веб-странице. Они позволяют указать веб-браузеру, какой тип контента содержится внутри тега, что упрощает его интерпретацию и обработку.
Зачем нужны семантические элементы?
Семантические элементы позволяют правильно структурировать и организовывать содержимое веб-страницы. Они помогают улучшить доступность сайта для поисковых систем и адаптивности для устройств с разными экранами. Кроме того, семантические элементы облегчают понимание содержимого для разработчиков и других участников команды.
Какие примеры семантических элементов существуют?
Примерами семантических элементов являются теги , , , , , и другие. Тег используется для обозначения верхней части страницы, — для навигационного меню, — для группировки семантически связанных элементов, — для боковой панели, — для самостоятельного содержимого, а — для нижней части страницы.
Какие преимущества есть у использования семантических элементов?
Использование семантических элементов позволяет создать легко читаемый и структурированный код, что упрощает его понимание и поддержку. Они также помогают улучшить SEO-оптимизацию сайта, так как поисковые системы могут лучше понять контент на странице. Кроме того, семантические элементы способствуют разработке адаптивного дизайна, что важно для удобного просмотра сайта на разных устройствах.