Семантические элементы в HTML играют важную роль в создании структуры и смысла веб-страницы. Они представляют собой специальные теги, которые дают информацию о смысле содержимого в разметке. В отличие от обычных элементов, таких как div или span, семантические элементы позволяют веб-разработчикам и поисковым роботам лучше понимать содержание страницы.
С помощью семантических элементов можно легко определить заголовки, параграфы, списки, ссылки и другие разделы веб-страницы. Они позволяют структурировать контент и указать его важность и отношения между различными блоками информации. Например, элемент h1 используется для заголовков верхнего уровня, а blockquote для выделения цитат или других длинных высказываний.
Использование семантических элементов имеет не только благоприятный эффект на SEO и доступность веб-страницы, но и улучшает ее визуальное представление на устройствах с адаптивным дизайном. Кроме того, семантическая разметка обеспечивает логическую структуру и упрощает сопровождение и модификацию веб-сайта.
- Определение семантического элемента
- Значение семантических элементов для SEO
- Улучшение понимания контекста
- Улучшение структуры страницы
- Вопрос-ответ:
- Что такое семантические элементы?
- Зачем нужны семантические элементы в HTML?
- Какие примеры семантических элементов можно привести?
- Как использовать семантические элементы для оптимизации веб-страницы?
Определение семантического элемента
Семантические элементы позволяют разработчику более ясно объяснить браузеру и поисковым системам о содержимом страницы. Они также помогают веб-разработчику в создании доступных и понятных страниц для пользователей.
Примеры семантических элементов в HTML включают: заголовки (<h1>, <h2>, и так далее), абзацы (<p>), списки (<ul>, <ol>), ссылки (<a>), изображения (<img>), формы (<form>), таблицы (<table>), и многие другие.
Значение семантических элементов для SEO
Семантические элементы в HTML играют важную роль для определения смысла и структуры веб-страницы, а также имеют большое значение для поисковой оптимизации (SEO).
Улучшение понимания контекста
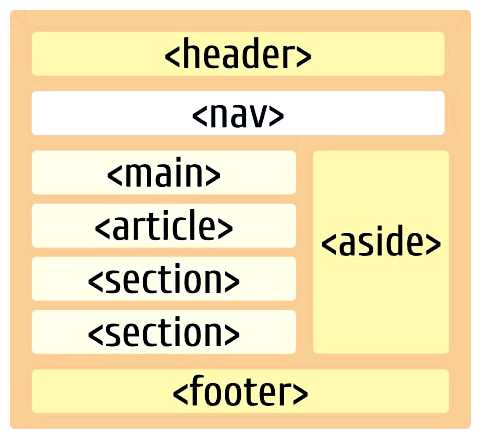
Семантические элементы помогают поисковым системам понять структуру веб-страницы и контекст ее содержимого. Ключевые семантические элементы, такие как <header>, <nav>, <article>, <section>, <aside>, <footer>, позволяют явно указать важные части страницы и их отношения друг к другу. Это способствует лучшей индексации и классификации контента поисковыми системами.
Улучшение структуры страницы
Семантическая разметка помогает разделить содержимое страницы на логические блоки и устанавливает иерархию между ними. Например, использование заголовков <h1> — <h6> помогает указать важность заголовков и структуру информации на странице. Поисковые системы используют эту информацию для анализа страницы и определения ее значимости для конкретных запросов пользователей.

| <header> | Определяет заголовок или шапку страницы. |
| <nav> | Определяет навигационную панель. |
| <article> | Определяет самостоятельный контент, который может быть переиспользован на других страницах. |
| <section> | Определяет раздел документа или приложения. |
| <aside> | Определяет контент, который является дополнительным или вспомогательным для основного содержимого страницы. |
| <footer> | Определяет подвал страницы. |
С использованием этих и других семантических элементов можно упростить чтение кода, сделать его более понятным для разработчиков и поисковых систем.
В целом, использование семантических элементов позволяет повысить доступность и удобство использования веб-страницы для пользователей, а также улучшить позиции вашего сайта в результатах поиска.
Вопрос-ответ:
Что такое семантические элементы?
Семантические элементы — это особые теги в HTML, которые дают определенное значение содержимому определенной области документа.

Зачем нужны семантические элементы в HTML?
Семантические элементы придают структуру и значимость содержимому веб-страницы. Они помогают поисковым системам и адаптивным технологиям лучше понимать содержимое и правильно его интерпретировать.
Какие примеры семантических элементов можно привести?
Примерами семантических элементов могут служить такие теги, как , , , , , , и другие. Все эти теги имеют определенное значение и обозначают определенную часть веб-страницы.
Как использовать семантические элементы для оптимизации веб-страницы?
Прежде всего, нужно использовать семантические элементы для разметки содержимого веб-страницы, чтобы ясно указать, какая часть относится к заголовку, контенту, боковым панелям и т.д. Это улучшит понимаемость страницы не только для поисковых систем, но и для различных устройств и адаптивных технологий.