В современном веб-дизайне одностраничные сайты становятся все более популярными. Они представляют собой веб-страницы, которые помещают всю свою информацию на одну страницу, без необходимости обновления или перехода на другие страницы. А их популярность объясняется удобством использования и простотой восприятия информации.

Основной принцип работы одностраничного сайта заключается в том, что вся информация разделена на различные секции или блоки, к которым можно легко перемещаться, используя ссылки в меню или прокрутку. Это упрощает навигацию по сайту и позволяет пользователям быстро получить доступ к нужной информации, не тратя время на загрузку дополнительных страниц.
Преимущества одностраничного сайта заключаются в его простоте и лаконичности. Он позволяет подчеркнуть главную идею или товар, не отвлекая пользователя на множество различных страниц и элементов. Кроме того, одностраничные сайты обеспечивают достаточно быструю загрузку страницы, что особенно важно для мобильных устройств и пользователей со слабым интернет-соединением.
Концепция одностраничного сайта может быть использована для различных типов сайтов: от простых лэндингов до портфолио или интернет-магазинов.
Таким образом, одностраничные сайты являются современным и эффективным способом представления информации в интернете. Они помогают пользователям быстро и удобно получать информацию, а также отлично подходят для продвижения товаров или услуг. В следующих статьях мы рассмотрим основные принципы создания одностраничных сайтов и примеры их использования в различных отраслях бизнеса.
- Разработка одностраничного сайта: основы и преимущества
- Основы разработки одностраничного сайта
- Преимущества одностраничных сайтов
- Преимущества одностраничного сайта перед многостраничным
- Вопрос-ответ:
- Что такое одностраничный сайт?
- Как работает одностраничный сайт?
- Какие преимущества у одностраничного сайта?
- Как создать одностраничный сайт?
- Когда лучше использовать одностраничный сайт?
- Что такое одностраничный сайт?
Разработка одностраничного сайта: основы и преимущества
Основы разработки одностраничного сайта
Разработка одностраничного сайта требует определенных навыков и подходов. Вот основные этапы разработки:
1. Планирование: Начните с определения целей и задач вашего сайта. Разделите информацию на разделы и составьте структуру сайта.
2. Дизайн: Создайте привлекательный и понятный дизайн, который будет соответствовать вашей целевой аудитории. Учтите, что одностраничный сайт должен быть интуитивно понятным и удобным в навигации.
3. Разработка: Используйте HTML, CSS и JavaScript для создания и оформления одностраничного сайта. Обеспечьте отзывчивость и адаптивность сайта для различных устройств.
4. Навигация: Сделайте навигацию по сайту простой и понятной. Разместите якорные ссылки или плавающее меню для удобства перемещения по разделам страницы.
5. Оптимизация: Сократите загрузку страницы, оптимизировав изображения, скрипты и стили. Улучшите производительность сайта для лучшего опыта пользователя.
Преимущества одностраничных сайтов
Одностраничные сайты имеют ряд преимуществ перед традиционными многостраничными сайтами:
1. Простота: Одностраничные сайты легко создавать и поддерживать. Они не требуют много страниц и сложной навигации, что упрощает их использование и обновление.

2. Быстрая загрузка: Так как весь контент размещается на одной странице, загрузка сайта происходит быстрее. Это особенно важно для пользователей, которым необходимо быстро получить информацию.
3. Легкая навигация: Одностраничные сайты часто используют якорные ссылки или плавающее меню для навигации. Это делает перемещение по сайту быстрым и удобным.
4. Визуальная привлекательность: Одностраничные сайты могут быть оформлены с помощью различных эффектов, параллакса и анимации, что делает их более привлекательными для посетителей.
5. Удобно для мобильных устройств: Одностраничные сайты обычно легко адаптируются к разным устройствам, что делает их удобными для просмотра на смартфонах и планшетах.
В целом, разработка одностраничного сайта может быть отличным решением для создания эффективного и практичного веб-проекта.
Преимущества одностраничного сайта перед многостраничным
- Простота и удобство навигации: Посетители могут легко просматривать сайт, так как вся информация доступна на главной странице. Они не тратят время на переходы между страницами, что обеспечивает более быструю и удобную навигацию.
- Оптимизация для мобильных устройств: Одностраничные сайты лучше подходят для просмотра на мобильных устройствах. Они могут быть адаптированы для разных размеров экранов, что позволяет им быть более удобными для пользователей, использующих смартфоны и планшеты.
- Оптимизация для поисковых систем: Одностраничные сайты могут иметь более высокую позицию в результатах поиска, так как вся информация находится на одной странице. Это обеспечивает более простую и быструю индексацию для поисковых систем и повышает шансы на лучшую видимость в поисковых запросах.
- Усиленный фокус на контенте: Одностраничные сайты зачастую используются для презентации продукта, услуги или информации. Благодаря ограниченному пространству, они позволяют сосредоточиться на самой важной информации и представить ее в простой и лаконичной форме.
- Лучший пользовательский опыт: Загрузка всей информации на одной странице улучшает пользовательский опыт, так как пользователи не нужно ждать перехода между страницами. Это также помогает увеличить время нахождения пользователей на сайте и уменьшить отказы.
В целом, одностраничные сайты предлагают простой и эффективный способ представления информации, улучшение навигации и оптимизацию для поисковых систем, тем самым обеспечивая лучший жизненный цикл сайта.
Вопрос-ответ:
Что такое одностраничный сайт?
Одностраничный сайт — это веб-сайт, на котором весь контент показан на одной странице, без переходов на другие страницы. Вся информация отображается вертикально, и пользователю не приходится переключаться между разными разделами.
Как работает одностраничный сайт?
Одностраничный сайт имеет навигационное меню, которое позволяет пользователям быстро перейти к нужной секции на странице. При выборе определенного раздела, страница автоматически прокручивается к соответствующему содержанию. Весь контент загружается одновременно при открытии сайта, что позволяет ускорить загрузку и обеспечить плавную навигацию.
Какие преимущества у одностраничного сайта?
Одностраничные сайты имеют ряд преимуществ перед многостраничными. Во-первых, они обладают простотой и лаконичностью дизайна, что делает их более привлекательными и удобными для пользователей. Во-вторых, такой формат сайта обеспечивает легкую и быструю навигацию, что улучшает пользовательский опыт. Кроме того, одностраничные сайты могут быть отзывчивыми и адаптивными, что позволяет корректно отображаться на разных устройствах.
Как создать одностраничный сайт?
Для создания одностраничного сайта необходимо четко определить структуру и содержание сайта. Затем следует разработать дизайн и выбрать подходящий шаблон. Программное обеспечение для создания веб-сайтов, такое как WordPress или Wix, предлагает готовые шаблоны для одностраничных сайтов, которые упрощают процесс создания. После этого можно добавлять контент, изображения, видео, формы обратной связи и прочее. Не забудьте также протестировать и оптимизировать сайт перед его размещением на сервере.
Когда лучше использовать одностраничный сайт?
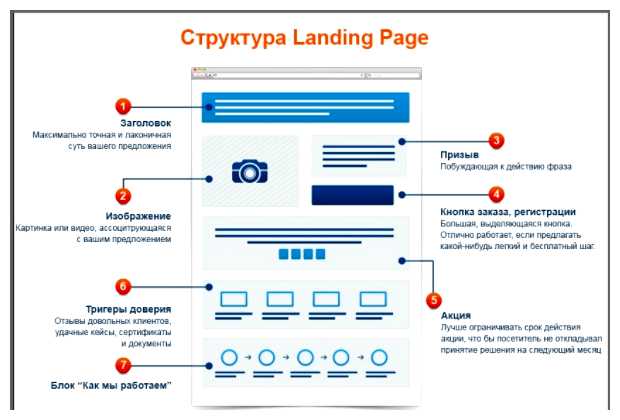
Одностраничные сайты хорошо подходят для небольших проектов и лендинговых страниц. Они идеально подходят для презентации продукта или услуги, где есть ограниченное количество информации, которую нужно представить. Одностраничные сайты также хороши в случаях, когда нужно уделить особое внимание визуальному контенту и создать эффектную страницу.
Что такое одностраничный сайт?
Одностраничный сайт — это веб-сайт, на котором весь контент представлен на одной странице. Вместо традиционной структуры из нескольких страниц, пользователь прокручивает экран вниз или использует навигацию на сайте, чтобы увидеть различные разделы и информацию. Весь контент организован вертикально и может быть представлен в виде блоков, которые содержат фотографии, текст, видео и другой медиа контент.